X からのリプライを受け取って棒読みちゃんに読ませるアプリケーション TextSender Ver.1.0
こちらは、X からのリプライを受け取って棒読みちゃんに読ませるアプリケーション TextSender となっております。必要な要素が多々ありますのでご確認お願いします。
必要なアプリケーション
- 棒読みちゃん
- TextSender
- n8n などの webhook を送信できるアプリケーション (必須)
- IFTTT (オプション)
配布
( TextSender.zip(Google Drive) )
++ 2025-03-27 配布先 URL 修正しました ++
使い方

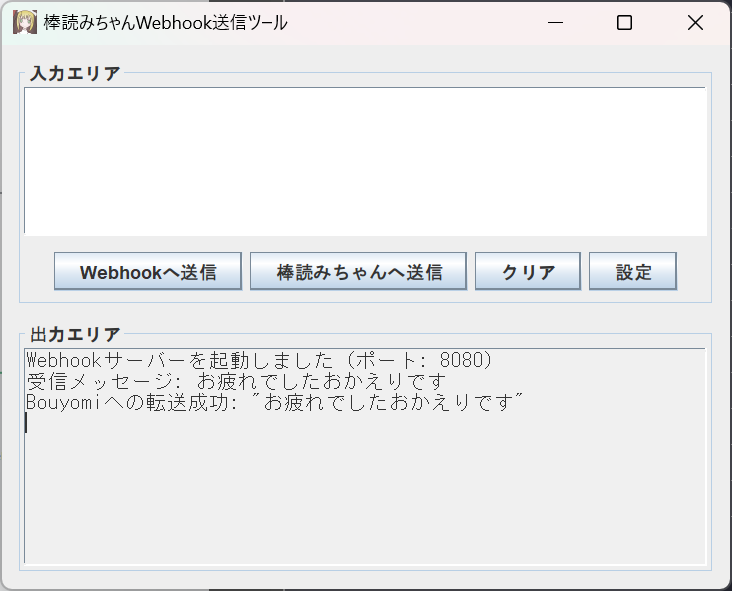
1. TextSender の設定

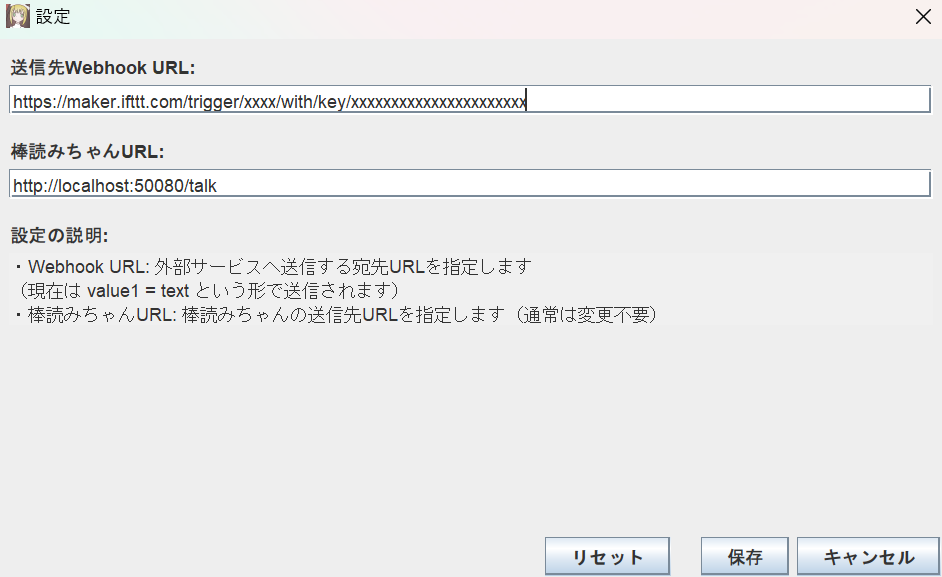
送信先 Webhook URL:
現時点では Twitter (X) へ投稿ができるのが IFTTT Service しかないため、IFTTT を使用する場合は、IFTTT の Webhook URL を設定します。
value1 = textWebhook の送信は 'value1' = 'text' で設定させていただいております。
棒読みちゃんの URL:
http://localhost:50080/talk基本的には http://localhost:50080/talk になされてる方が多いかと思いますが、一応自分の URL を設定できるようにしております。
棒読みちゃん側の設定
「設定 🔧」 => 「アプリケーション連携」 => 「03 HTTP 連携」のローカル HTTP サーバー機能を使うを True にしてください。
2. 棒読みちゃんへの送信
個人的に棒読みちゃんに通さないで、このアプリのテキストエリアで読ませることも出来ます。
お気持ちオマケ機能です。
3. webhook の送信
送信先 Webhook URL: に設定した URL に Webhook を送信します。
そして、送信した言葉も棒読みちゃんが読んでくれます。
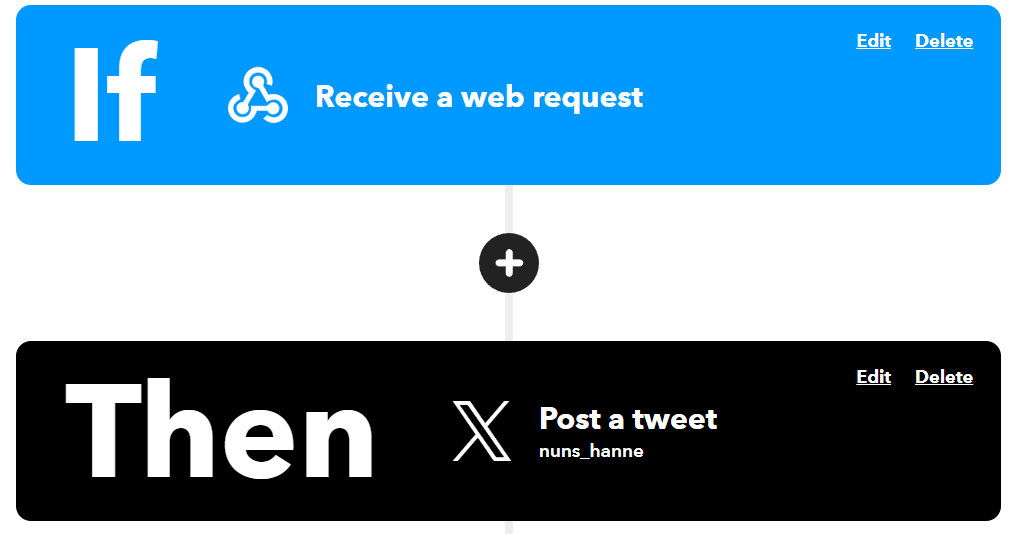
4. IFTTT の設定

Receive a web request
このようにアプレットを制作し、「Receive a web request」の 「Event Name」 にはあなたの好きな名前を設定してください。
Twitter には 「Tweet text」の項目がありますので、「Value1」を Add Ingredient してください。
Webhooks
最後に、アプレット確認ページにて 「Your Webhooks URL」 という項目がありますので、その URL を TextSender の送信先 Webhook URL: に設定してください。
https://maker.ifttt.com/trigger/{Your Webhooks URL}/with/key/{Your Key}5. webhook の受信
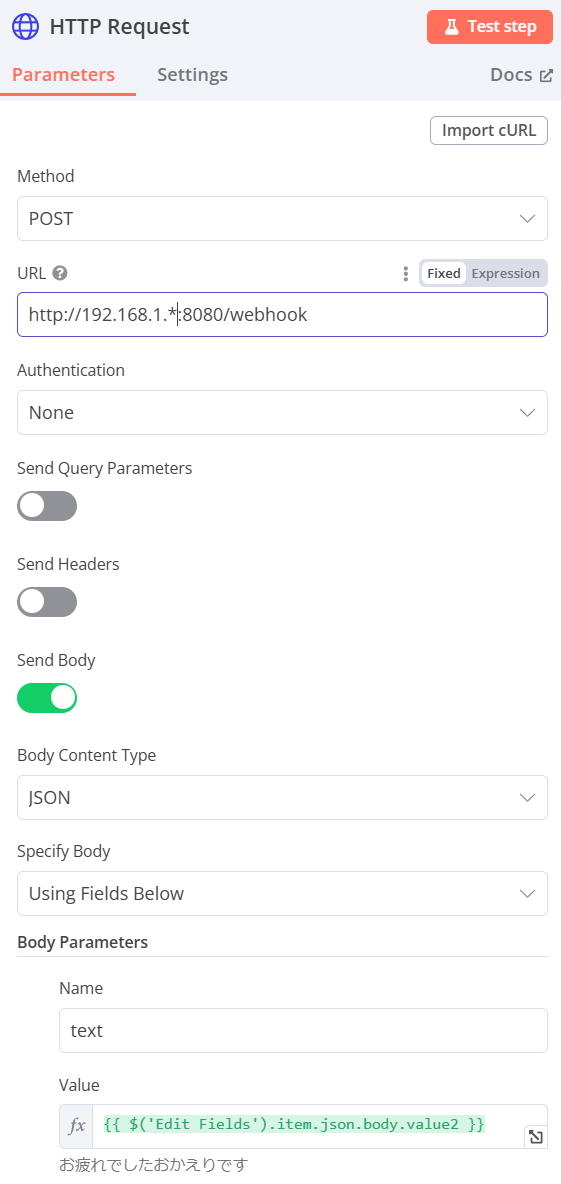
内部 IP アドレスにてアクセスのできる環境であれば、n8n (self-hosted) などのアプリケーションを使用して webhook を送信することができます。もしも外部 IP アドレスでアクセスする場合は専用のポート開放やドメインの取得が必要になります。

[ Method: POST ]
[ URL: http://192.168.1.*:8080/webhook ]
[ Headers: Content-Type: application/json ]
[ Body: Name: text ]
[ Body: Value: {n8n の JSON テキスト} ]
たぶん、Method と URL そして Body で Webhook を送信してくれれば大丈夫だと思います。送信されたものは TextSender が中継し、棒読みちゃんが読み上げてくれます。
Body Parameters::
++ 2025-03-27 追記 ++
{title or name: value},{text: value},{url, value} の処理順で受信転送できます。
配列がなくて {text: value} だけでも動きます。
おわりに
なんでつくったのかというと、昔は「棒読みちゃん ONLY」で Twitter の投稿を読み上げてくれた機能があったのですが、X になってからはその機能が廃止になってしまい、棒読みちゃんを使う機会が減ってしまいました。そこで、どうしても棒読みちゃん( Voiceroid )を使いたいというためにこのアプリを作成しました。
たぶん、このアプリをご利用頂ける方は少ないかと思いますが、もしもご利用頂ける方がいれば幸いです。